Integrate Safepay with Shopify
Accept payments instantly with Safepay's plugin for Shopify.
How to set up Safepay checkout for Shopify
Shopify has emerged as the preferred e-commerce platform for many merchants around the world, and as such, we have been working hard to provide extensive support for Pakistani merchants looking for a reliable payments processing solution for their Shopify stores.
In this document, we'll show you all you need to know to get started with Safepay on your Shopify store.
Here are some basic steps you can take to integrate Safepay as a payment method.
Pre-requisites
Before installing the plugin for Shopify please make sure you have gone through our guide on how to set up Safepay and have completed the following steps:
- Created your Sandbox Account and know how to find your Public API Key.
- Enabled Webhook support on your sandbox account and know how to find your Sandbox Secret Key.
- Created your Production Account and know how to find your Public API Key.
- Enabled Webhook support on your production account and know how to find your Production Secret Key
Enable your Webhook Secret Key
Remember to enable your Sandbox secret key and Production secret key. In both your Sandbox Account and Production Account, go to Account > Developers and click Create.
Your webhook secret key is used to sign all transactions to ensure that they each payment is unique and valid. Never share this with anyone, not even with Safepay. To learn more about how to activate your webhook secret key, read this guide.
What do you send Safepay
After creating your Safepay Accounts, you will have to send the following to support@getsafepay.com:
- your Public API Key from your Sandbox Account.
- your Public API Key from your Production Account.
We will then send you your unique credentials to input into Shopify as shown below.
Installing the plugin
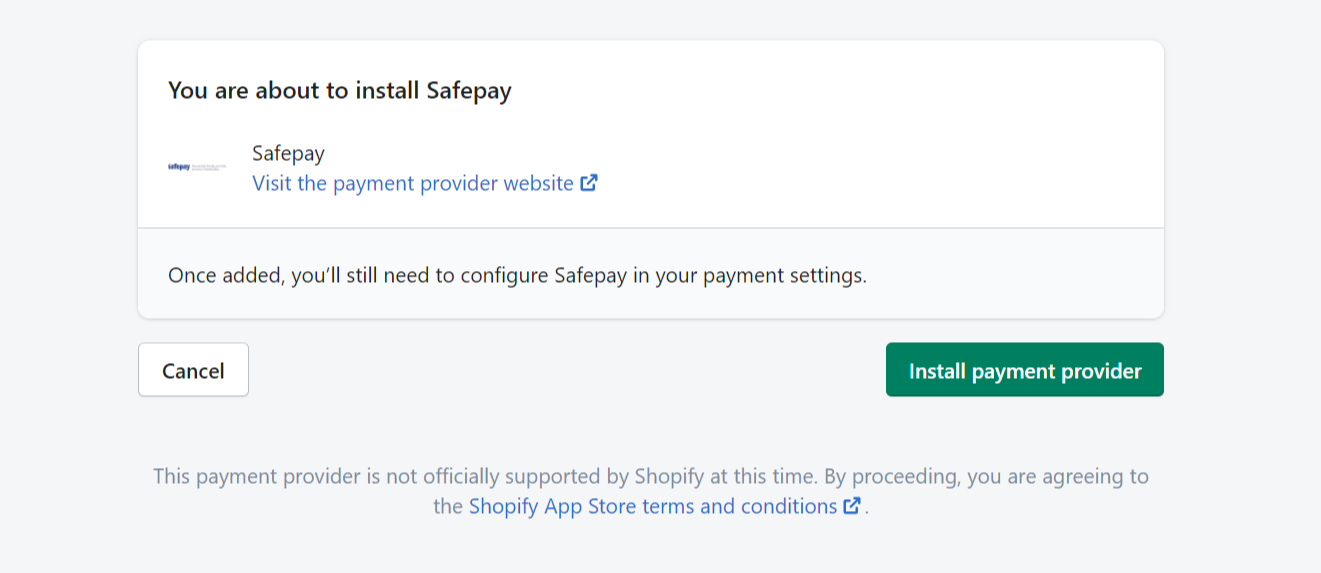
- Visit this link to install the plugin and click Install payment provider when prompted.

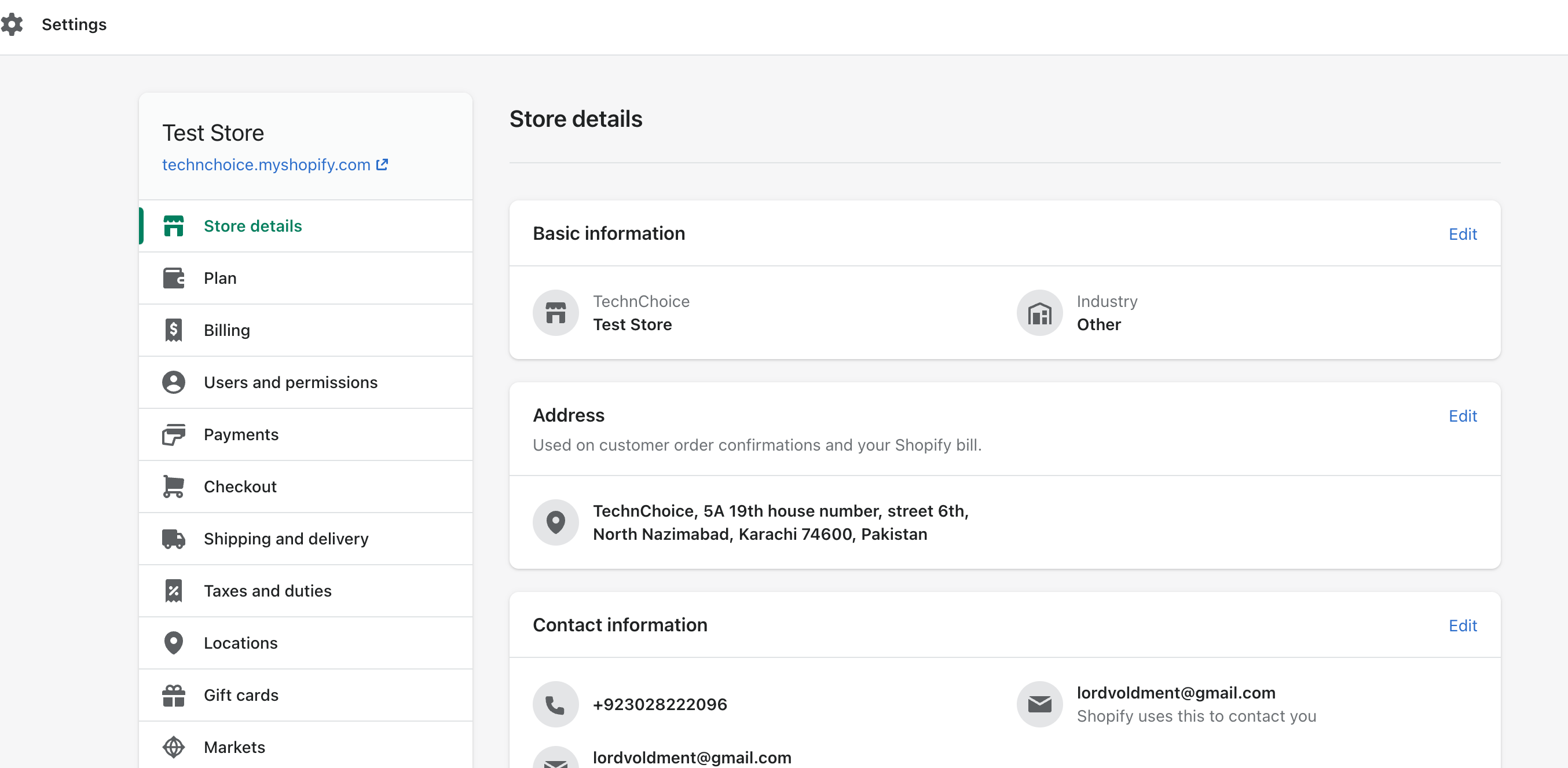
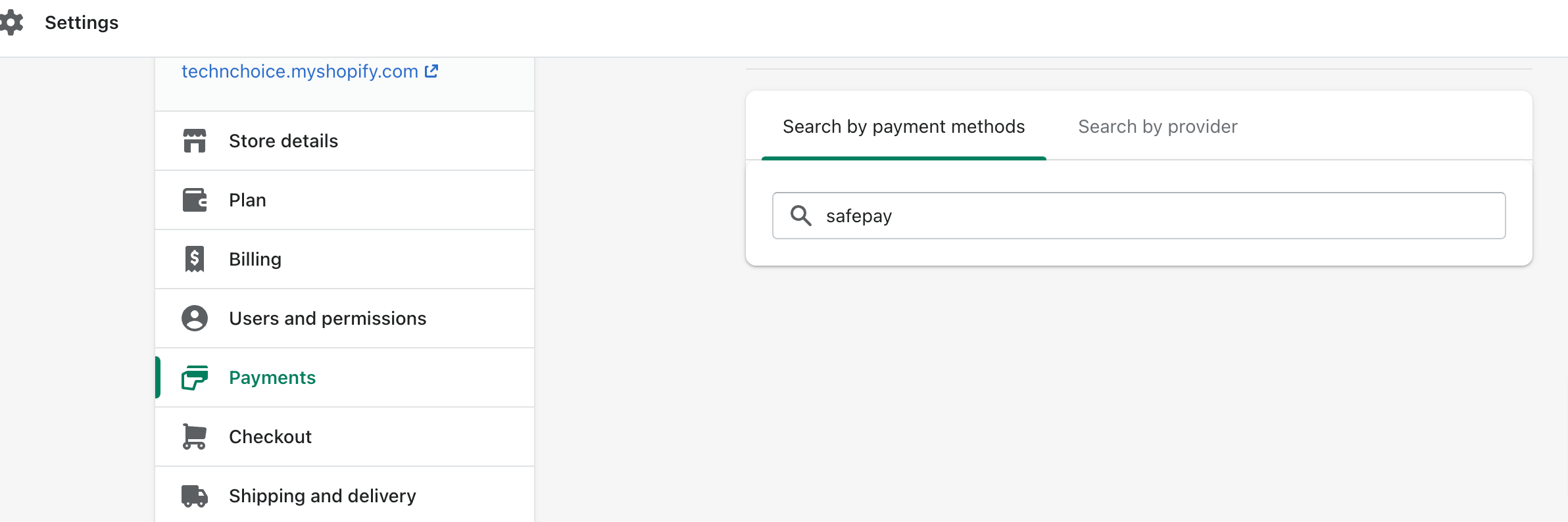
- Go to Setting from the Admin portal of Shopify

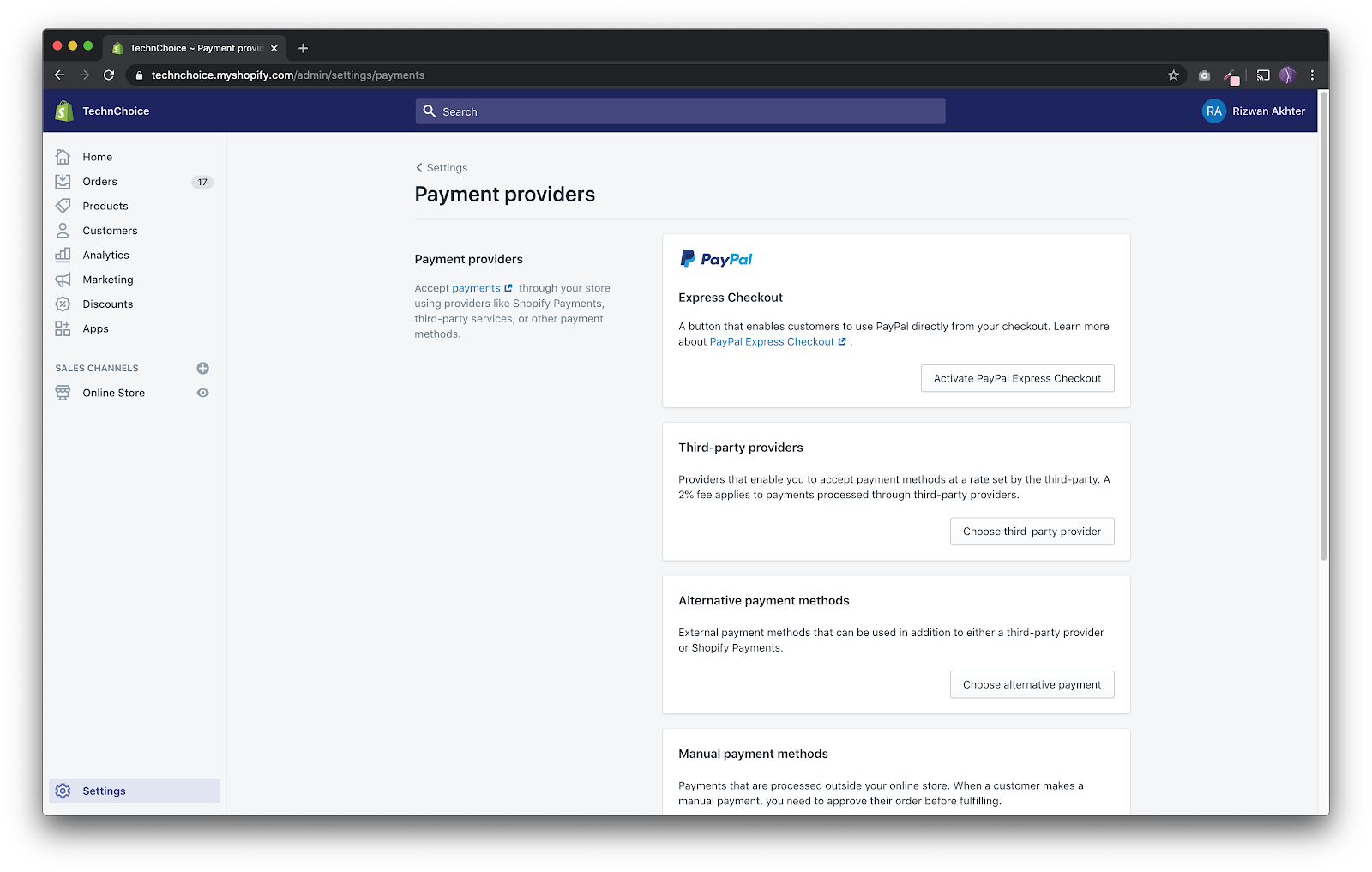
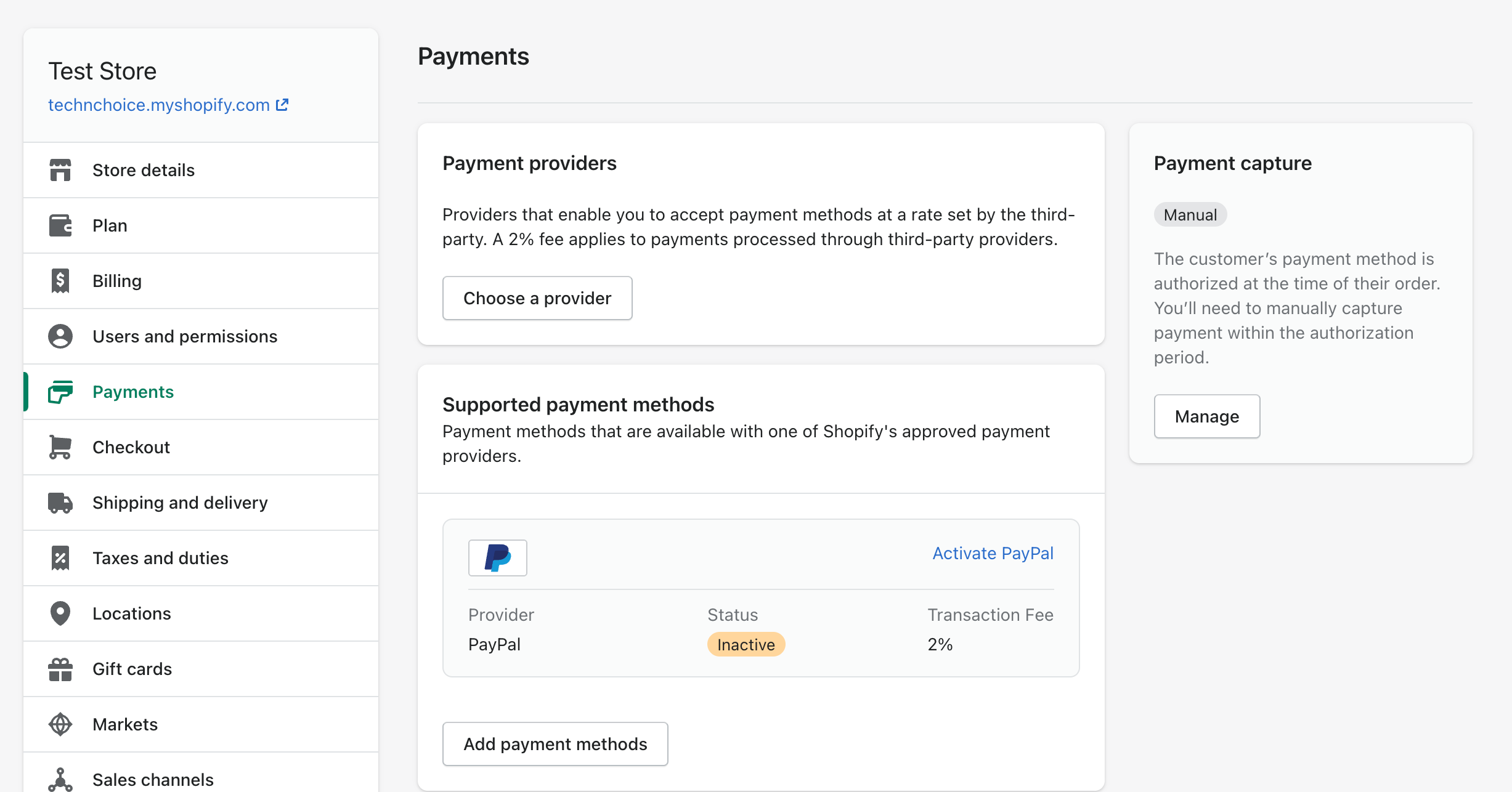
- Click on the Payments section

- Now under Supported Payment Methods, click on Add Payment Methods button section

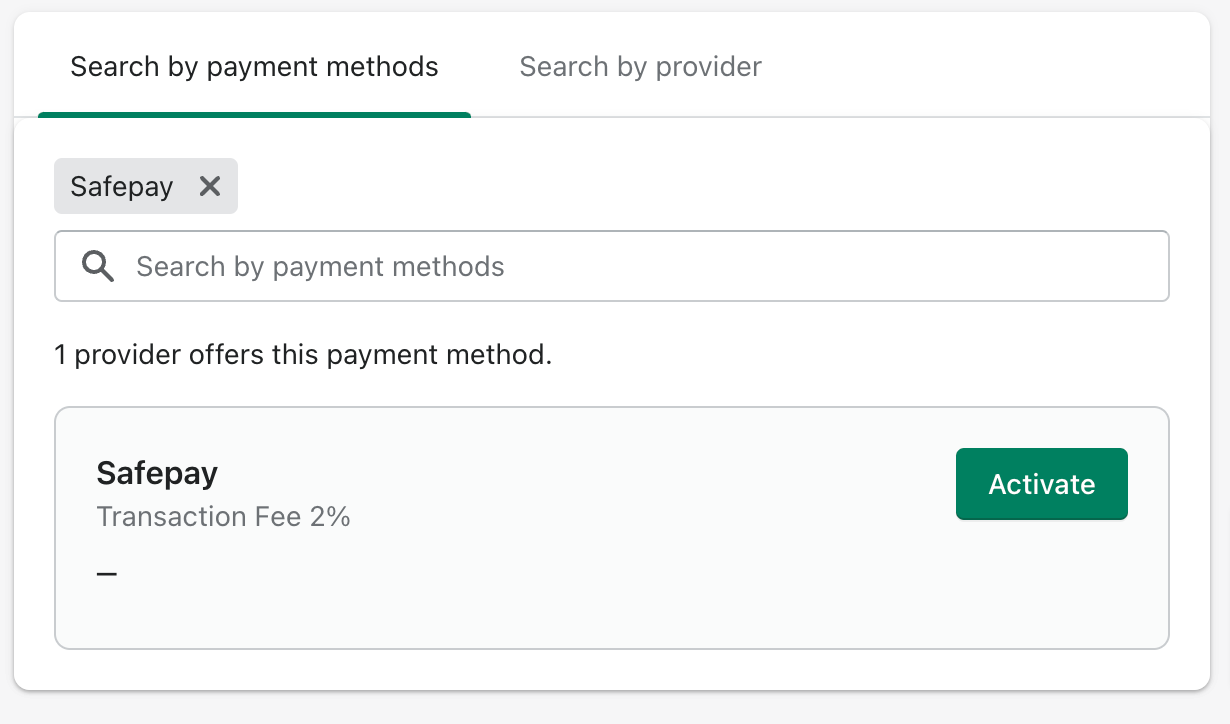
- Search Safepay and click on activate


- Click on Activate button to go into the detail page of plugin

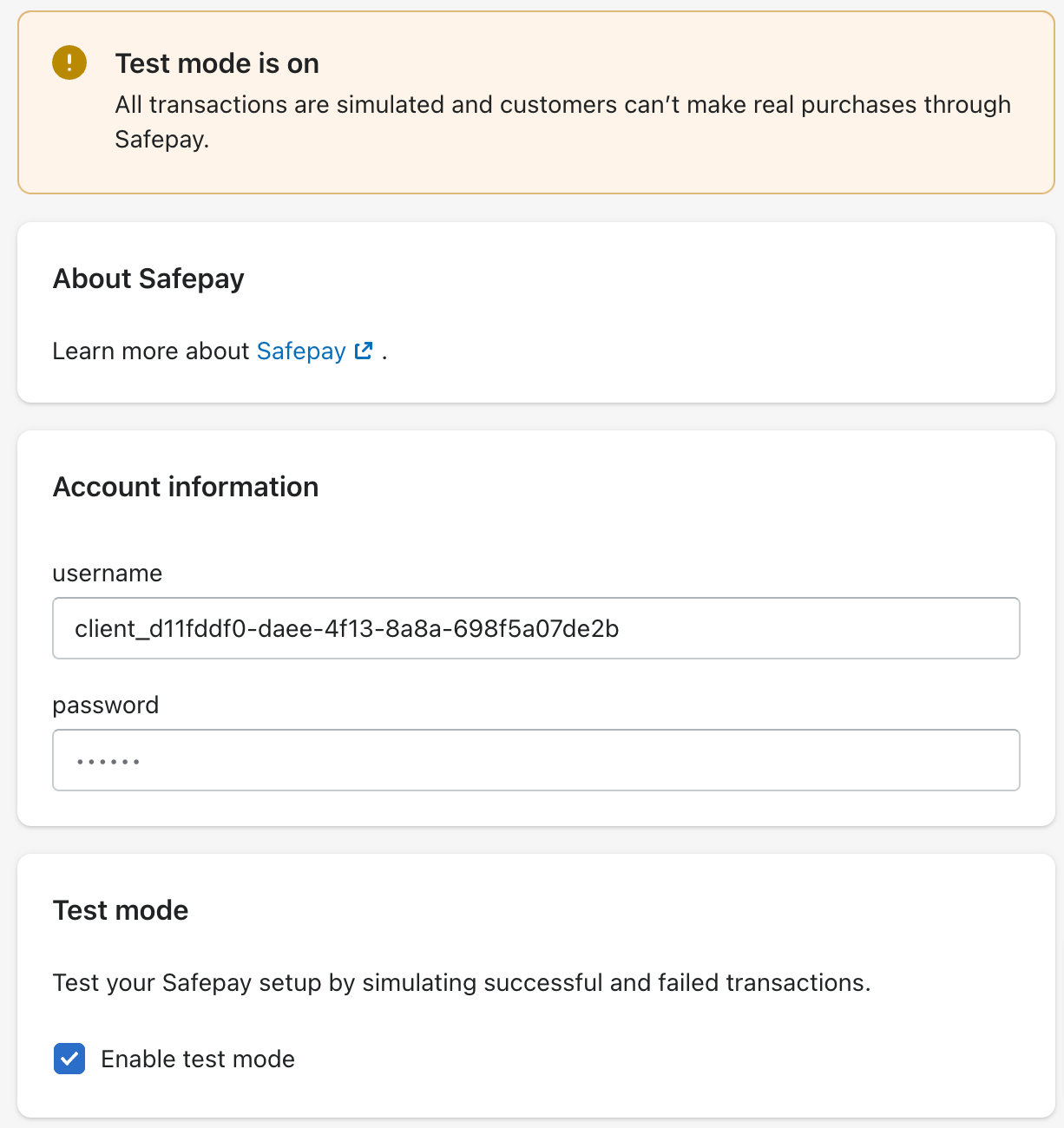
There are a few things to consider on this page:
- Account Information: Contact support@getsafepay.com to get the values that are unique to your store. Please also provide your Public API keys from both your Sandbox Account and Production Account. Your Account Manager will provide you with the exact information you need to enter into these fields.
- Accepted Payments: This has no effect on Safepay Checkout. Regardless of which options are checked and which ones aren't, Safepay currently only supports Bank account transfer through Payfast and NIFT payment channels.
- Test Mode: If you enable test mode, transactions will be simulated using Safepay's sandbox environment. No real money will be deducted from your or your customer's account and any orders placed while your store is on Test Mode should be treated as test orders.
Reconciliation
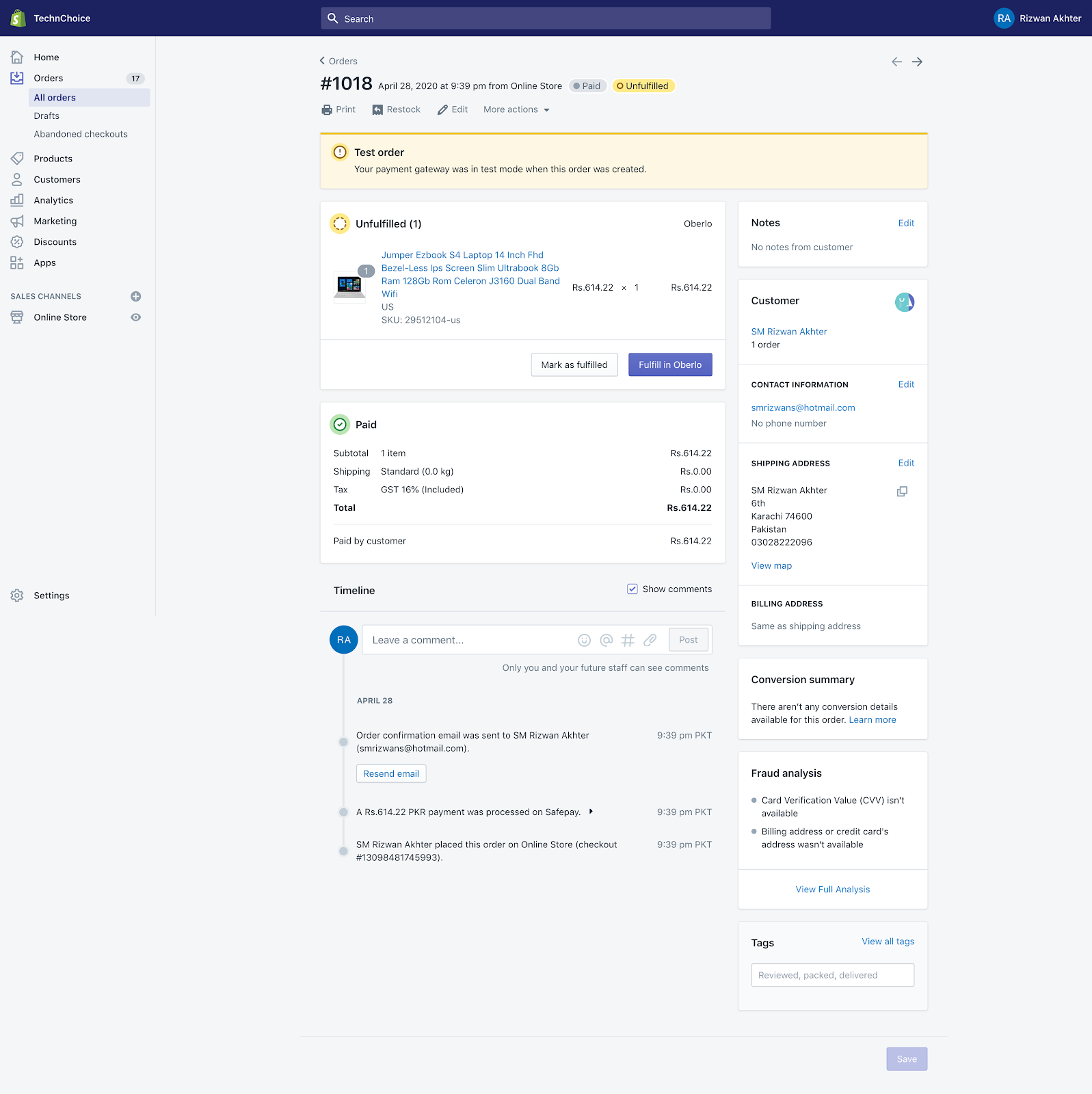
When a customer places an order on your Shopify store and pays through Safepay, you should reconcile the payment with your Safepay dashboard. On your Shopify admin, when you go to view a specific order you will most likely see something like this:

- The first thing to notice is whether or not the order is a Production or Test order. If you have enabled Test Mode for Safepay, then all orders will be simulated and you will see a yellow notification on top.
- If you scroll down to the Order Timeline you will see something like this:

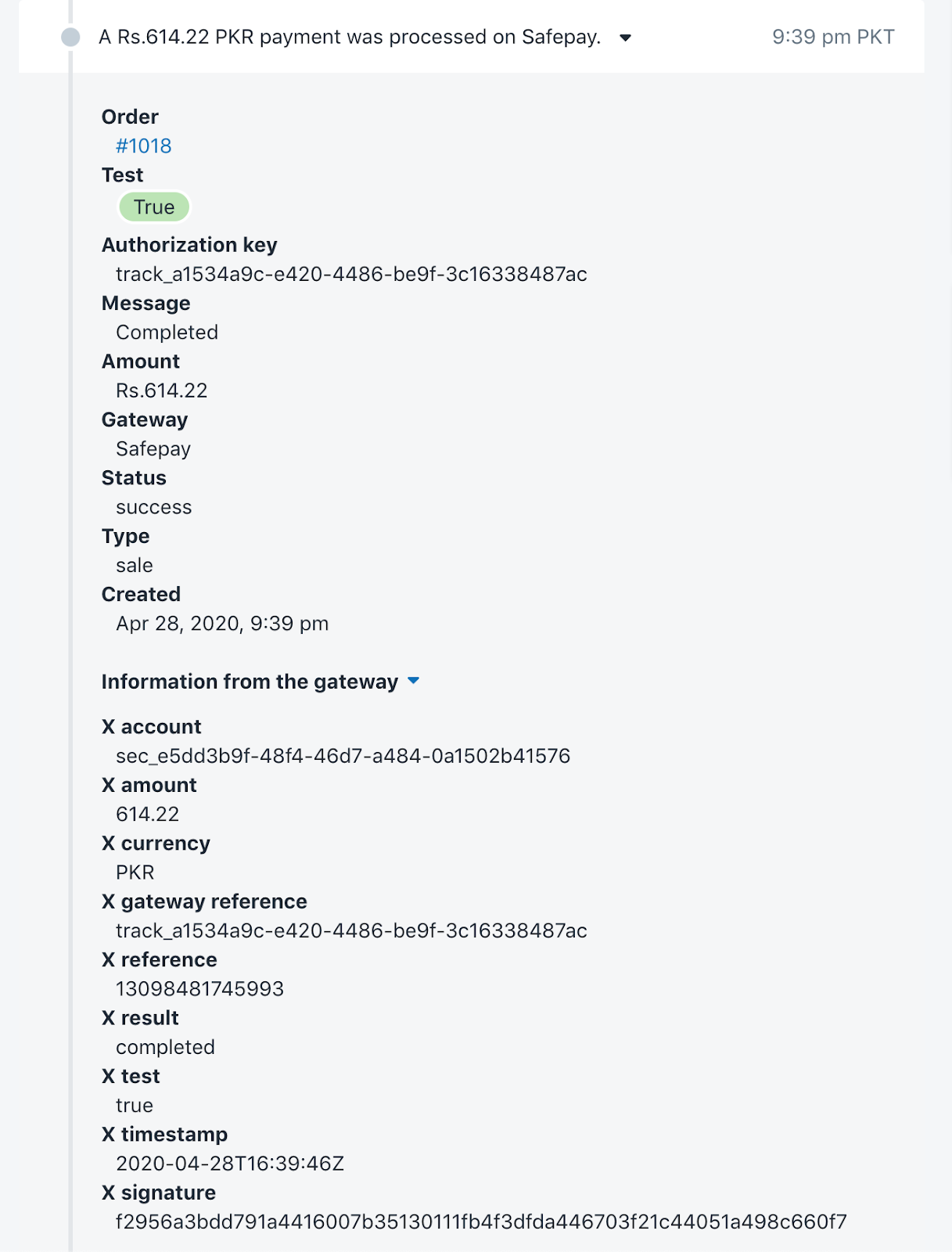
- If you click this line, it will expand to provide you with all the details Shopify collected for this order as well as the SafepayTracker that you can use to reconcile this payment with your Safepay dashboard.
Note: Test payments for test orders will show up on your sandbox dashboard while Live payments for live orders will show up on your production dashboard.

The Tracker can be found under the field X gateway reference.
Finishing up
- If you have enabled Test Mode while integrating Safepay remember to disable this after you are done with the integration and are happy with this. You can see how to do this in the Installing the Plug-in section above.
- If you've made it this far then your store can now accept payments using Safepay.
Click here for navigating to our demo Shopify store and making a test transaction