Integrate Safepay with Wordpress
Accept payments instantly with Safepay's plugin for Wordpress and WooCommerce.
How to set up Safepay for Woocommerce
To get started, download and install the plugin. Please follow this link to the plugin page to download the plugin and follow the instructions on the page to install the plugin. Please be sure to activate the plugin when you have installed it.
Install WooCommerce before Safepay Please ensure you have installed the WooCommerce Plugin on your WordPress site before installing the Safepay WooCommerce plugin. The Safepay WooCommerce plugin cannot work without WooCommerce.
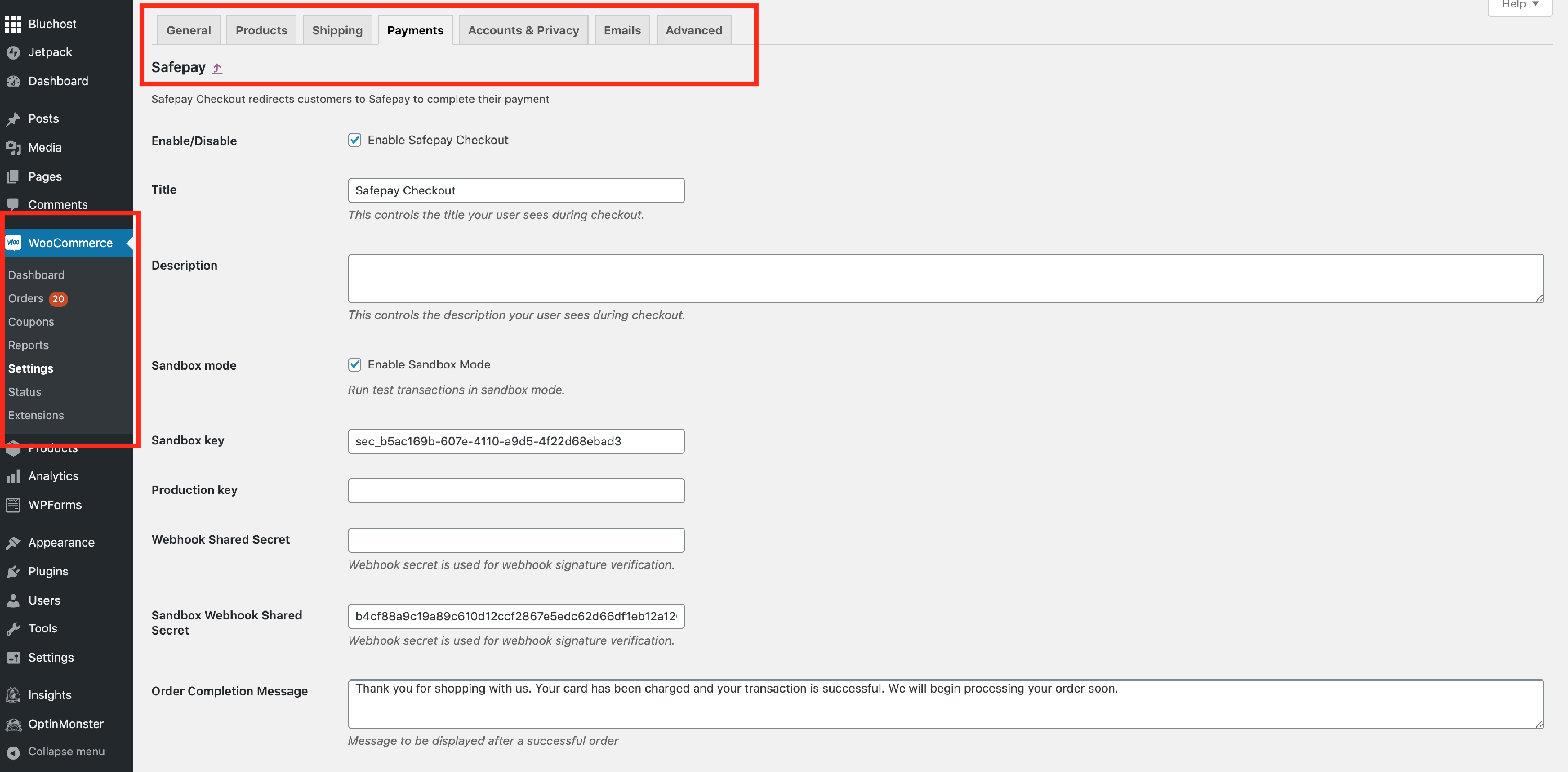
After you have installed the plugin, you need to go to the WooCommerce Plugin Settings on the menu tab of your WordPress site and click the Payment tab. This will show a tab containing all the Payment options on your site. If you have installed the plugin correctly, you should see Safepay on that list. This is where you can configure the Safepay Plugin.

Safepay WooCommerce Plugin Settings
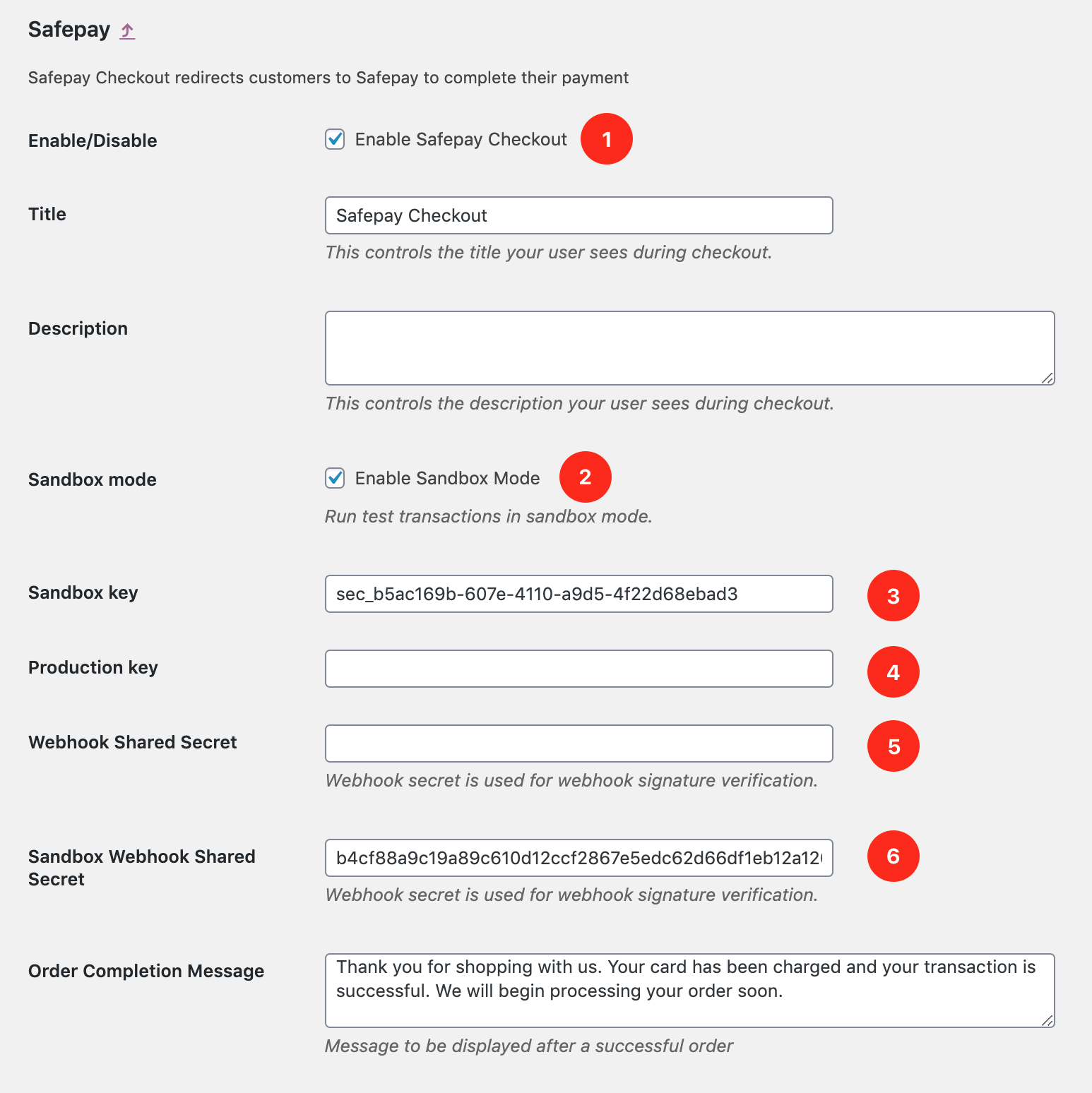
Here we will discuss all the settings you'll find in your Safepay WooCommerce Plugin and how they should be set in order for your plugin to function properly.

- Enable Safepay: Ensure that the Enable Safepay checkbox is checked so that Safepay can show up on the list of Payment options during checkout
- Sandbox Mode: Safepay provides test parameters that allows you simulate a transaction without using real money. If you check enable, Safepay will be using your sandbox API keys to parse the payments, meaning that the orders processed then will be done with test cards, no real money is exchanged therefore no real value should be delivered.
If you check to enable test mode, ensure that you have your test API keys, if not, make sure the live API keys are properly entered. If you don't do these, Safepay will not show in your list of plugins
- Sandbox API key : Kindly follow this link to your Sandbox Safepay Dashboard Settings to find your API key. Copy the key and enter them in the right fields in the plugin settings.
- Sandbox Webhook Secret key : Kindly follow this link to your Sandbox Safepay Developer Settings to find your secret key. Copy the key and enter them in the right fields in the plugin settings.
- Production API key : Kindly follow this link to your Production Safepay Dashboard Settings to find your API key. Copy the key and enter them in the right fields in the plugin settings.
- Production Webhook Secret key : Kindly follow this link to your Production Safepay Developer Settings to find your secret key. Copy the key and enter them in the right fields in the plugin settings.
There are 2 dashboards: Production and Sandbox. The sandbox dashboard can be accessed from here: https://sandbox.api.getsafepay.com/dashboard The production dashboard can be accessed from here: https://getsafepay.com/dashboard
Safepay on checkout
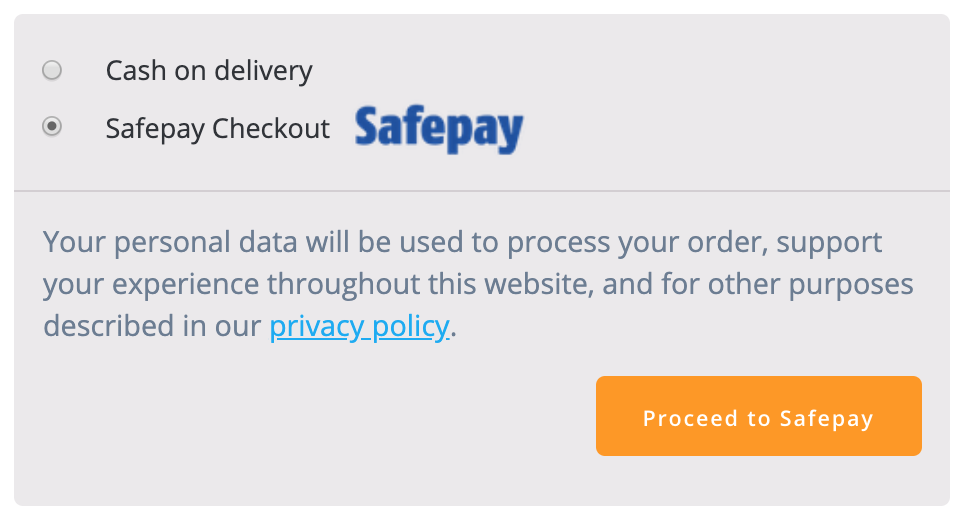
If all the settings above are done right, you should find Safepay in the list of enabled payment options on your checkout page.

If you do not find Safepay on the Payment method options, please go through the settings again and make sure that:
- You checked Enable Safepay
- You entered the API Keys correctly
Woocommerce orders paid with Safepay
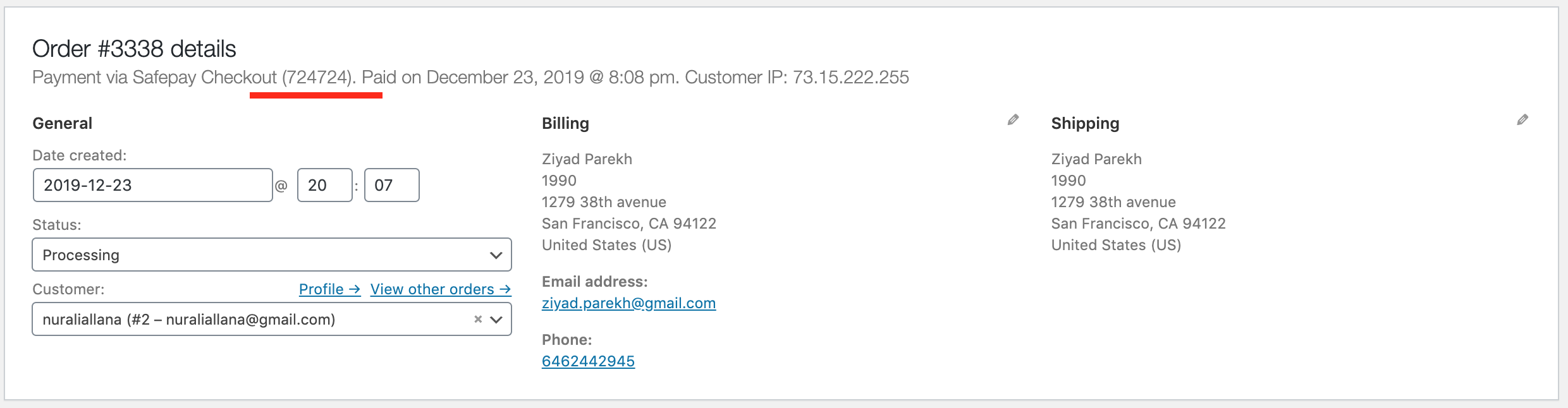
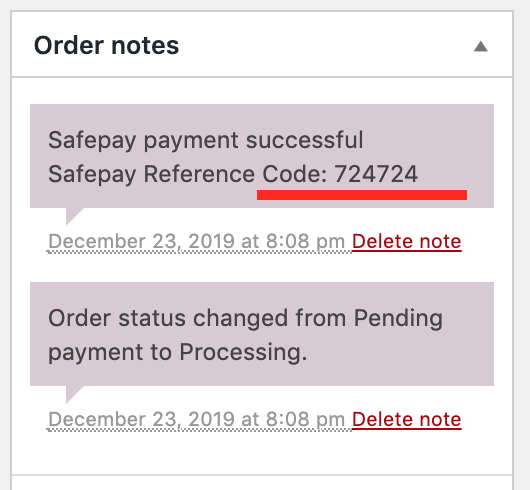
Orders created in your Woocommerce admin that are paid for through Safepay will be created with the Safepay transaction reference code. Additionally the tracker for each transaction will be saved as meta data on the order. When you click into an order, you will see details as follows:

The red underline shows the Safepay reference code for each transaction that can be found in your dashboard. Note that if the transaction was conducted with your sandbox API key, then the appropriate transaction will be found in your sandbox dashboard, whereas if the transaction was conducted with your production API key, the transaction will be found on your production dashboard.

Similarly, order notes will now be marked as "payment successful" with the Safepay Reference Code attached as well.
If there is any confusion please follow detailed video tutorial below: